|
���{���́u�}���v�^�u�́u�}�`�v���g�� |
|
|
���[�h�����̒��ɐ}�`��`���ɂ̓��{���̑}���^�u����I��ŁA���̒��ɂ���}�`���g���܂��B�~��l�p�`���̑��̐}�`��g�ݍ��킹�邱�Ƃɂ���āA���낢��ȃC���X�g��`�����Ƃ��ł��܂��B |
|
 |
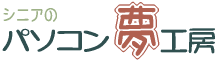
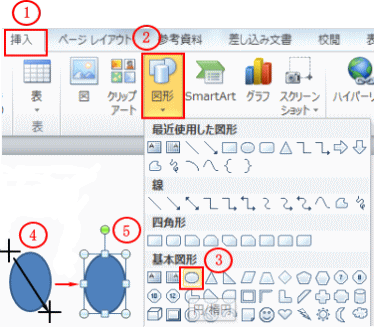
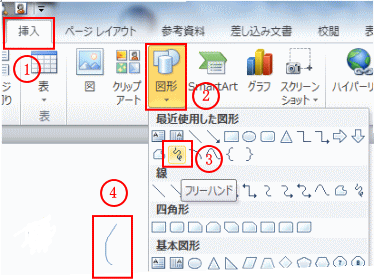
�u�}�`�v�ɂ͑}���ł���}�`�����炩���ߗp�ӂ���Ă��܂��B
�@�u�}���v�^�u���N���b�N
�A�u�}�`�v���N���b�N
�B�}���ł���}�`���\�������̂ŏ��������}�`��I��Ŏ߉��Ƀh���b�O���� |
|
��̕`���� |
|
|
�����[�h�̕W���ݒ�ł́A�}�`��`�悷����u�F�͐̓h��Ԃ��A�g�����v�ŕ\������܂��B |
|
 |
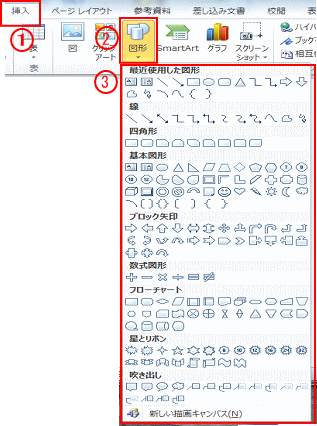
��̍쐬�̂Ȃ���
�@�@�ȉ~��`��
�A�@�ȉ~�O���f�[�V������^����
�B�@�A�̑ȉ~���R�s�[����
�C�@�R�s�[�����ȉ~����]����
�D�@�B���C���ړ����ďd�˂�̌`�ɂ���
�E�@�D���E�̌s������
�F�@�����g�ݍ��킹�Ċ���
�����ɂ��ď����������܂��B |
|
|
|
|

|
�ȉ~��`��
�@�u�}���v�^�u���N���b�N���܂�
�A�u�}�`�v���N���b�N����
�B�}�`�̊�{�}�`�́u�~/�ȉ~�v���N���b�N���܂�
�C��ʂŃ}�E�X���{����߂Ƀh���b�N���܂�
�D�ȉ~���o���܂� |
|
|
|

|
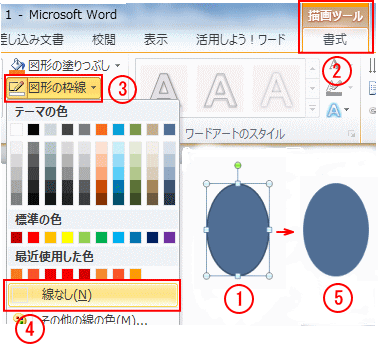
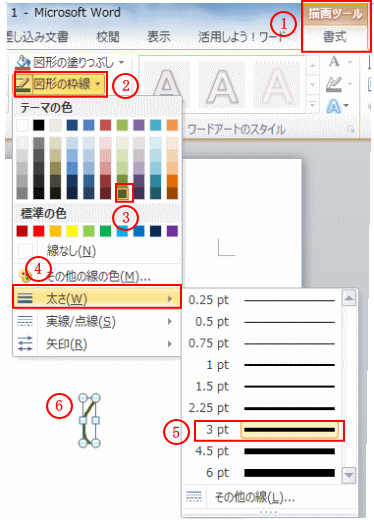
�g��������
�@�ȉ~��I�����܂�
�A�u�`��c�[���̏����v���\������܂�
�B�}�`�̘g���̉E�����N���b�N���܂�
�C���Ȃ����N���b�N���܂�
�D���̏������ȉ~�ɂȂ�܂� |
|
|
|

|
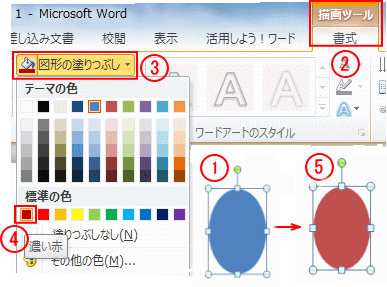
�h��Ԃ��̕ύX
�@���Ȃ��̑ȉ~���N���b�N����
�A�`��c�[���̏�����\����
�B�u�}�`�̓h��Ԃ��v���N���b�N
�C�̔Z���Ԃ�I�т܂�
�D�Ԃ̑ȉ~�ɂȂ�܂� |
|
|
|

|
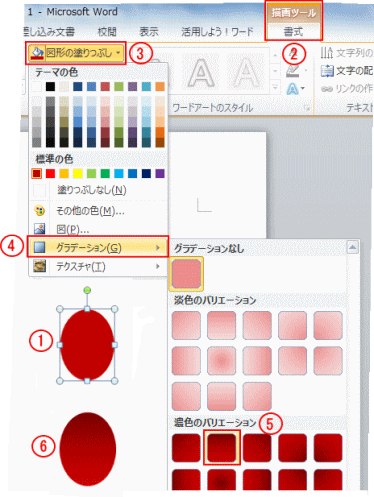
�O���f�[�V��������
�@�ȉ~��I��
�A�`��c�[���̏�����\����
�B�u�}�`�̓h��Ԃ��v��
�C�u�O���f�[�V�����v���N���b�N����Ƃ��낢��ȃo���G�[�V�����̃O���f�[�V�������\������܂��B
�D�̔Z���F�̃o���G�[�V������I�т܂�
�E�ȉ~�̐F���O���f�[�V�����ɕς��܂��B |
|
|
|

|
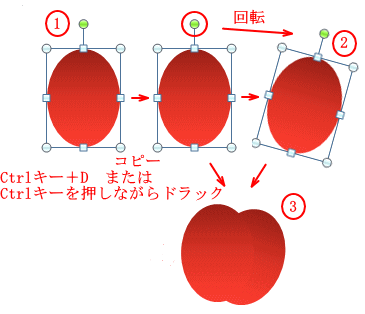
��{�̂����
�@�ȉ~���R�s�[(Ctrl�L�[�{�c����Ctrl�L�[�������Ȃ���h���b�N)���ĂQ�ɂ��܂�
�����߉��Ƀh���b�N�ȉ~����]�������A�̌`�ɂ���
�@���A���d�˂��B�̂�̌`�ɂ��܂�
|
|
|
|

|
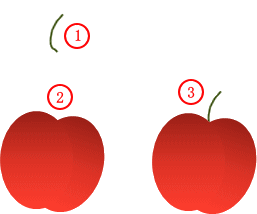
��̌s��`��
�@�}�����A�}�`���}�B�t���[�n���h���N���b�N����
�C�̉�ʂŃN���b�N���Čs�̌`�Ƀh���b�N���Đ���`�� |
|
|
|

|
�s��F���������
�@�`��c�[���̏������A�}�`�̘g���N���b�N����
�B���N���b�N���Đ��̐F��ς����C�̐��̑����N���b�N��
�D�̂R������I��ő������܂� |
|
|
|
 |
�@�s���A��ɏd�˂��B�����S�̖{�̂��ł��܂����B |
|

|
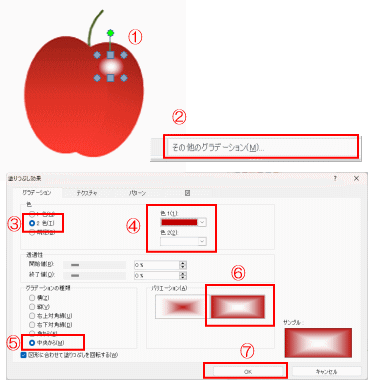
����̍쐬
�@�����S�̐}�̏�ŏ����߂̑ȉ~��`�����Ȃ��̔Z���Ԃɂ��܂��B
�A������\�����u�}�`�̓h��Ԃ��v�Łu�O���f�[�V�����v���N���b�N���Ĉ�ԉ��ɂ���u���̑��̃O���f�[�V�����v���N���b�N
�B�u�h��Ԃ����ʁv��
�O���f�[�V�����Q�F���`�F�b�N
�C�u�F�P�v�͔Z���ԁA�u�F�Q�v�͔�
�D�u�O���f�[�V�����̎�ށv�Œ�������Ƀ`�F�b�N�����
�E�o���G�[�V�����̉E����I�т܂��B
�F�n�j���N���b�N
|
|
 |
����Ń����S�̏o���オ��ł��I |