|
�R�D�����̑}�� |
|
���e�L�X�g�{�b�N�X�̍쐬
�w�肵���ʒu�ɕ�����\���������ꍇ�̓e�L�X�g�{�b�N�X���g�p���܂��B
�c�����ƁA�������̃e�L�X�g�{�b�N�X������܂��B
�����ł́A�c�����̃e�L�X�g�{�b�N�X���쐬���܂��B
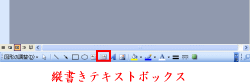
�u�}�`�`��v�c�[���o�[�́u�c�����e�L�X�g�{�b�N�X�v�{�^�����N���b�N���܂��B |
 |
|
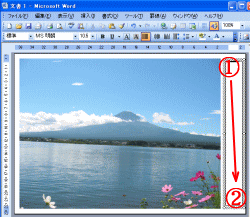
�c�����e�L�X�g�{�b�N�X�̍쐬
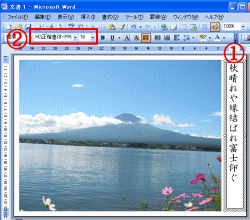
�@���A�ƃ}�E�X���h���b�N���āA�e�L�X�g�{�b�N�X���쐬���܂��B |
 |
|
�������̓���
�@�o��@�u�H����≏����x�m���v���A���͂��܂��B
���͂���������I���
�A�u�����ݒ�v�c�[���o�[�́u�t�H���g�v�{�b�N�X�E�ɂ��遥�{�^�����N���b�N����ƃ��X�g�{�b�N�X���J���A�C���X�g�[������Ă���t�I���g���ꗗ�\�������̂ŁA�C�ɓ������t�H���g�i�����ł́uHG�������́|�o�q�n�v�j���N���b�N���܂��B
�����̃t�I���g�T�C�Y�͂P�W�Ƃ��܂����B |
 |
|
���e�L�X�g�{�b�N�X�̘g���Ɣw�i��ύX
�e�L�X�g�{�b�N�X�ɂ͍��̘g�����t���Ă���A�w�i�͔��F�ɂȂ��Ă��܂��B���̘g���������A�w�i�F�i�h��Ԃ��Ȃ��j�ɕς��܂��B
���w�i�F�͔����p���̏�ł���Δ��F�̂܂܂ł��悢�̂ł����A�ʐ^�Əd�Ȃ����肵�Ă���ꍇ�́u�h��Ԃ��Ȃ��v�ɕς���K�v������܂��B
�@�e�L�X�g�{�b�N�X�̘g�����E�N���b�N
�A�\������郁�j���[����A�u�e�L�X�g�{�b�N�X�̏����ݒ�v��I�����܂��B |
 |
|
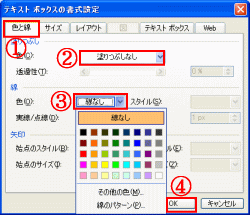
�u�}�̏����ݒ�v�_�C�A���O�{�b�N�X���J���܂��B
�@�u�F�Ɛ��v�^�u���N���b�N����B
�A[�h��Ԃ�]�̐F�ʼn������O�p�����N���b�N���āu�h��Ԃ��Ȃ��v��I�т܂��B
�B[��]���́u�F�v�̉E�ɂ���@���@�{�^�����N���b�N���āA�u���Ȃ��v���N���b�N���đI�����܂��B
�C�uOK�v�{�^�����N���b�N���܂��B |
 |
|
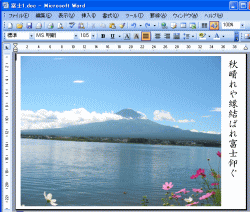
���e�L�X�g�{�b�N�X�̘g���������Ċ����ł��B
�ʐ^�̉��ɔo���Y�����ԊȒP�ȕ��@�Ő������܂������A�����ɂ��������Ă�����ƍH�v����A���낢��ʔ�����i���ł���悤�ɂȂ�܂��B |
 |
|
���ʐ^�ƕ������d�˂���@
��Ɠ����菇�ł����A�ʐ^�Ɣo����d�˂�Ƃ�����Ǝ�̕ς������i�Ɏd�オ��܂��B |
|
�E�ʐ^��}�����ėp�������ς��܂Ŋg�債�܂��B
�E�ʐ^�̏�ɏc�����e�L�X�g�{�b�N�X���쐬���āA�o��̕�������͂��܂��B�i�d���������ʼn��s�A�X�y�[�X�L�[�ŕ�����������j
�E�����̃t�H���g�ƃT�C�Y�����߁A�t�H���g�̐F�𔒐F�ɂ��܂��B�i[�e�t��]�ɂ��Ă��悢�j
�E�e�L�X�g�{�b�N�X��[�h��Ԃ�]�̐F�������Z���߂̃u���[�ɂ��āA[���ߐ�]��70���ɂ��܂��B
�E�e�L�X�g�{�b�N�X��[��]��[���Ȃ�]�ɂ��܂��B |
 |