|
�}�`�u���ƃ��{���v�Ń^�C�g���̘g�쐬 |
|
|
|
|
|

 |
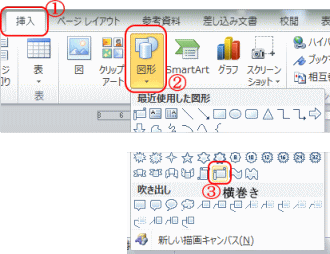
�@�u�}���v�^�u����A�u�}�`�v���N���b�N����Ɛ}�`�̃T�u���j���[���\������܂��B�B�u���ƃ��{���v�Łu�������v��I�����܂��B�^�C�g��������ꏊ�ɘg�����ς��ɕ`���܂��傤�B���}�̗l�ɁB�i�^�C�g���̑}���ꏊ�̓_���g�́A���ꂭ�炢�̑傫���Ɖ]���ڈ��ł��B�j
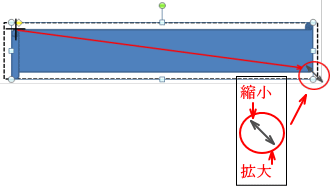
�^�C�g���̘g�A������܂ŃJ�[�\���������čs���A�i�J�[�\�����\��ɕς��j�J�[�\���������Ȃ���E�����Z�܂Ńh���b�O���Ęg�������܂��B |
|
 |
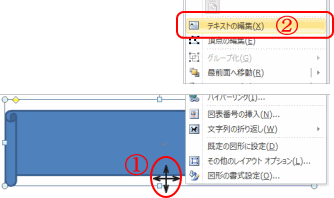
�@���{���}�`�̒��ʼnE�N���b�N���܂��ƁA�T�u���j���[���\������A�A�u�e�L�X�g�̒lj��iX�j�v��I�����܂��B |
|
 - - |
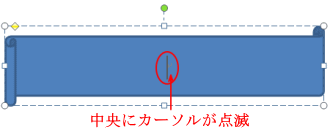
�����ɃJ�[�\�����_�ł��ĕ\������܂��B���̂܂܁u�N���N�n�̃S�~����ɂ��āv�Ɠ��͂��܂��B |
|
 |
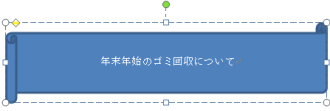
���}�̗l�ɕ\�����܂��B |
|
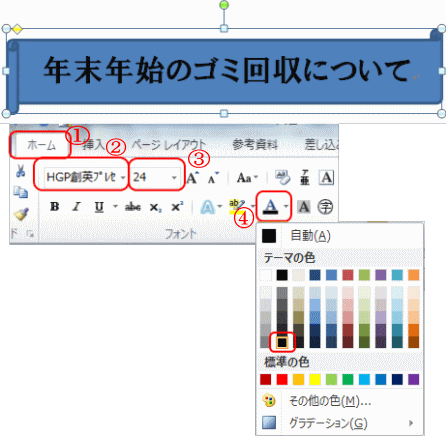
��L�́u�N���c�v���h���b�O���A�����]�����āA���}�@�u�z�[���v����A�u�t�H���g�v�ŁuHGP�n�p�v���Z���XEB�v���A�B�u�t�H���g�T�C�Y�v�łQ�SP��I�����܂����B�C�u�t�H���g�̐F�v�ō���I�����܂��B�����͍D�݂ł��̂ŁA�D���ȐF��I�����Ă��������B |
|
 |
|
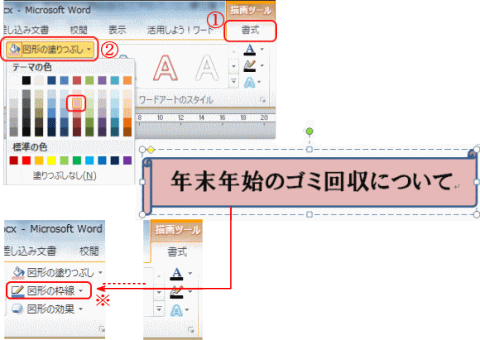
�u���{���}�`�v�ɐF��t���܂��B
���{���}�`�̒��ŃN���b�N���A���g����\�������܂��B�@�u�����v��I�����āA�A�̉����������N���b�N���܂��B
�F�̃T���v����������ƕ\������܂��B�F�̏��ɃJ�[�\���������čs���܂��Ɓu���{���}�`�v�����̐F�ɕς��܂��̂Ō��Ȃ���D���ȐF��I�����Ă��������B |
|
 |
|
�@�u�����v��I�����܂��B�u�}�`�̓h��Ԃ��v�u�}�`�̘g���v������F���ς����܂��B |
|
 |
|
|